Kali ini saya ingin mencoretkan assignment ataupun tugasan satu bagi subjek sistem penggubahan. Tugasan pertama adalah berkenaan dengan FLASH. Tugasan ini dijalankan secara berkumpulan maka tugas yang berat telah menjadi ringan. Saya bersama sahabat seperjuangan saya, cik Junaidah telah menghasilkan satu projek FLASH buat pertama kalinya. Hasil tangan dan buah fikiran kami ini berkaitan dengan Malaysia tercinta. Dalam hasil ini, kami telah mengabungkan sedikit nota berkenaan dengan Malaysia dan telah membuat soalan berdasarkan kepada nota yang telah kami sediakan. Soalan senang-senang ja. Fokus kami adalah pelajar sekolah rendah bagi subjek kenegaraan.
Permulaan:
Tajuk mini projek atau courseway yang kami hasilkan adalah bertajuk Malaysia Negaraku. Pada permulaan courseway ini, memaparkan interface Menu Utama yang memberi pilihan kepada pengguna. Terdapat dua menu dalam interface ini iaitu Kenali Malaysia dan Identiti Negara. Menu adalah dalam bentuk grafik butang (button). Apabila pengguna memilih salah satu daripada menu tersebut pengguna akan dibawa ke laman seterusnya.
Menu Utama
MENU: KENALI MALAYSIA
Katakan lah, pengguna menekan butang Kenali Malaysia, maka pengguna akan dibawa ke laman ini:
Seperti yang anda semua lihat, (budget ramai yang baca).. terdapat empat pilihan menu dan satu butang Home. Elemen yang terlibat dalam interface ini adalah button dan actionscript yang terlibat ialah:
on(release)
{
gotoAndPlay ("nama_page_yang hendak dipaparkan", 1);
}
Semua butang-butang yang ada menggunakan actionscript di atas bagi membolehkan butang-butang ini berfungsi. Seterusnya, apabila pengguna memilih butang Lokasi:
1. Lokasi
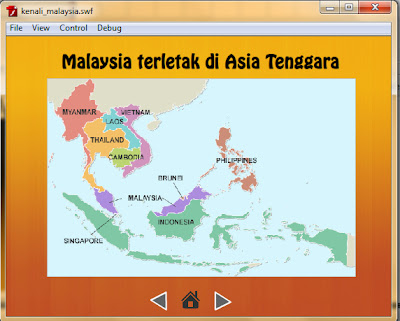
Dalam courseway yang kami hasilkan terdapat tiga paparan lokasi bagi Malaysia. Lokasi pertama memaparkan peta tujuh benua yang mana Malaysia terletak di Benua Asia. Seterusnya, lokasi yang kedua memaparkan peta Malaysia yang terletak di Asia Tenggara dan lokasi ketiga adalah peta Malaysia yang mana memaparkan kedudukan negeri-negeri yang membentuk Malaysia. Elemen yang terlibat dalam interface ini adalah butang previous, next dan Home. Sekiranya pengguna ingin kembali ke menu pengguna bolehlah menekan butang Home.
2. Negeri-negeri
Apabila pengguna memilih menu Negeri-negeri, pengguna akan dapat melihat paparan seperti di atas. Bagi mengetahui maklumat lanjut tentang bendera yang tersusun di kiri dan kanan, pengguna bolehlah KLIK pada gambar bendera tersebut. Elemen bagi bendera ini adalah butang. Contoh: Apabila pengguna memilih atau KLIK pada bendera selangor, paparan seperti di bawah akan dapat dilihat oleh pengguna.
Teknik atau elemen yang terlibat adalah "bagaimana untuk bergerak (move) dari frame tertentu dalam scene itu sendiri. Scene di sini adalah Negeri-negeri di Malaysia. Perkara ini telah dibincangkan dalam bahagian yang lepas (http://vicki-authoring.blogspot.com/2013/04/activity-4.html). Actionscript yang digunakan adalah
on(release)
{
gotoAndStop(("Negeri_negeri_di_malaysia", "selangor"));
}
Seterusnya, apabila pengguna memilih bendera rasmi wilayah persekutuan, pengguna akan dapat melihat terdapat link yang berwarna hijau. Katakan lah, pengguna ingin mengetahui wilayah persekutuan yang wujud di Malaysia, paparan yang memuatkan bendera-bendera wilayah persekutuan akan dipaparkan. Terdapat tiga wilayah persekutuan iaitu, Kuala Lumpur, Labuan dan Putrajaya.
3. Pusat Pentadbiran
Menu seterusnya adalah Pusat Pentadbiran. Interface adalah seperti yang berikut:
Paparan ini memuatkan nota pendek berkaitan Pusat Pentadbiran Malaysia. Seterusnya, apabila pengguna menekan butang Next, pengguna akan dibawa ke paparan soalan.
4. Uji Kefahaman Anda
Soalan pertama dalam uji kefahaman adalah dalam bentuk multiple choice question. Actionscript yang digunakan adalah:
1. Pada butang pilihan B. (Jawapan yang betul)
on (release) {
respond = "Well done! Your answer is correct.";
}
Dan apabila pengguna memlih jawapan yang betul paparan seperti berikut akan dipaparkan.
Pengguna akan terus dapat mengetahui sama ada jawapan yang dipilih adalah jawapan yang betul atau salah.
Actionscript yang digunakan adalah:
1. Paparan "Well done! Your answer is correct.
stop();
var respond;
respond = ""
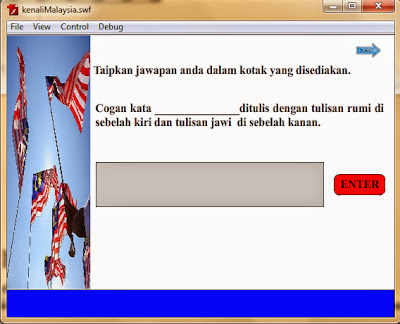
Soalan kedua dan ketiga bagi uji kefahaman adalah soalan berbentuk isi tempat kosong. Pengguna perlu menaip jawapan dalam ruangan yang disediakan. Selepas itu, pengguna boleh menekan butang Enter untuk mengetahui sama ada jawapan yang diberikan betul atau salah. Selain itu, pengguna boleh menggunakan Enter pada papan kekunci.
Actionscript yang digunakan adalah seperti yang berikut:
Butang Enter pada courseway:
on (release)
{
if (answer == "asia")
{
respond = "Tahniah, jawapan anda betul!";
} else
{
respond = "Maaf, jawapan "+ answer +" adalah salah.";
}
}
Butang Enter pada papan kekunci
on (release, keyPress "<Enter>")
{
if (answer == "asia")
{
respond = "Tahniah, jawapan anda betul!";
} else
{
respond = "Maaf, jawapan "+ answer +" adalah salah.";
}
}
Soalan keempat adalah dalam bentuk drag and drop. Paparan adalah seperti berikut.
Pengguna perlu memadankan gambar bendera dengan nama bendera. Pengguna perlu memilih gambar bendera yang betul dan meletakkannya dalam ruang yang disediakan. Actionscript yang digunakan adalah seperti di bawah. Actionscript ini digunakan pada gambar-gambar bendera.
on(press)
{
startDrag(this);
}
on(release)
{
stopDrag();
if((this._x>=157.9)&(this._x<=221.4)&(this._y>=125.1)&(this._y<=154.1))
{
_root.box1.gotoAndStop(2);
}
else
{
_root.box1.gotoAndStop(1);
this._x=48.0;
this._y=288.4;
}
}
Berikut adalah paparan apabila pengguna telah menyusun bendera dengan betul pada ruangan yang betul.
MENU: IDENTITI NEGARA
Identiti negara merupakan bahagian kedua dalam courseway yang telah kami bina. Interface bagi Identiti Negara adalah seperti yang berikut:
Dalam Identiti Negara terdapat enam elemen iaitu Jalur gemilang, Lagu Negaraku, Rukun Negara, Bahasa Kebangsaan dan Bunga Kebangsaan. Bagi menguji tahap pemahaman pengguna soalan berkisarkan identiti negara turut dibina. Tetapi, sebelum menjawab soalan-soalan yang telah diberikan, pengguna haruslah terlebih dahulu membaca nota-nota yang telah diberikan. Hal ini kerana, apabila pengguna telah pergi ke bahagian soalan dan memilih untuk ke soalan yang seterusnya pengguna haruslah menjawab semua soalan sebelum dapat pergi ke Menu.
1. Jalur Gemilang
Dalam paparan ini, penerangan tentang Jalur Gemilang dipaparkan. Untuk ke Identiti Negara yang seterusnya pengguna perlulah menekan butang BACK.
2. Lagu Negaraku
Paparan ini menerangkan tentang Lagu Negaraku. Selain itu, pengguna juga boleh mendengar lagu Negaraku dengan menekan butang KLIK UNTUK DENGAR. Actionscript yang digunakan dalam scene ini adalah:
on(release)
{
gotoAndStop ("menu_identiti", 1);
stopAllSounds();
}
Actionscript ini diletak pada BACK button.
Rukun Negara, Jata Negara, Bahasa Kebangsaan dan Bunga Kebangsaan.
Nota ringkas tentang Rukun Negara, Jata Negara, Bahasa Kebangsaan dan Bunga Kebangsaan.
4. Uji Kefahaman Anda.
Dalam bahagian ini terdapat empat soalan berbentuk aneka pilihan, tiga soalan isi tempat kosong dan satu soalan drag and drop.
Jawapan: A
Jawapan: D
Jawapan: B
Jawapan: C
Jawapan: Perkara 152 (pastikan huruf P pada Perkara adalah huruf besar)
on (release) { if (answer3 == "Perkara 152") {respon3 = "Tahniah. Jawapan anda tepat";
} else {
respon3 = "Sila cuba lagi. "+ answer3 +" tidak tepat.";
}
}
on (release, keyPress "<Enter>") {
if (answer3 == "Perkara 152") {respon3 = "Tahniah. Jawapan anda tepat";
} else {
respon3 = "Sila cuba lagi "+ answer3 +" tidak tepat.";
}
}
Jawapan: Jabatan Penerangan
on (release) { if (answer1 == "Jabatan Penerangan") {respon1 = "Tahniah. Jawapan anda tepat";
} else {
respon1 = "Sila cuba lagi. "+ answer1 +" tidak tepat";
}
}
on (release, keyPress "<Enter>") {
if (answer1 == "Jabatan Penerangan") {respon1 = "Tahniah. Jawapan anda tepat";
} else {
respon1 = "Sila cuba lagi "+ answer1 +" tidak tepat.";
}
}
Jawapan: bersekutu bertambah mutu
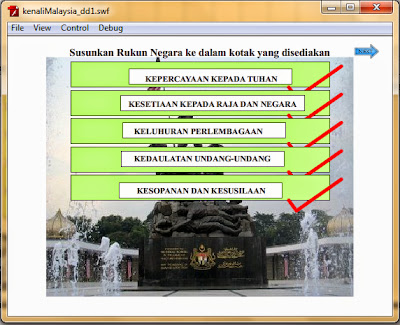
Soalan berbentuk drag and drop adalah berkisar tentang Rukun Negara. Pengguna perlu menyusun Rukun Negara dalam kedudukan yang betul.
Sekiranya pengguna memasukkan Prinsip Rukun Negara pada tempat yang betul, tanda merah akan keluar pada sebelah kanan menandakan pengguna telah meletakkan pada ruang yang betul. Sekiranya salah, prinsip Rukun Negara yang dipilih oleh pengguna akan kembali ke tempat yang sebelumnya. Berikut adalah paparan apabila pengguna selesai menjawab soalan ini.
Setelah selesai menjawab semua soalan, pengguna akan menekan butang NEXT dan paparan seperti gambar di bawah akan dipaparkan. Apabila pengguna memilih butang TAMAT, pengguna akan dibawa ke paparan Menu Utama. Sebaliknya jika pengguna memilih butang KEMBALI, pengguna akan dibawa ke menu IDENTITI NEGARA.
Dengan ini tamatlah alkisah tugasan pertama kami, sebuah mini projek yang bertajuk Malaysia Negaraku. "Kenali Malaysia, Sayangi Malaysia."