Monday, September 9, 2013
Monday, May 27, 2013
Assignment 1 (FLASH)
Hello and Hai,
Kali ini saya ingin mencoretkan assignment ataupun tugasan satu bagi subjek sistem penggubahan. Tugasan pertama adalah berkenaan dengan FLASH. Tugasan ini dijalankan secara berkumpulan maka tugas yang berat telah menjadi ringan. Saya bersama sahabat seperjuangan saya, cik Junaidah telah menghasilkan satu projek FLASH buat pertama kalinya. Hasil tangan dan buah fikiran kami ini berkaitan dengan Malaysia tercinta. Dalam hasil ini, kami telah mengabungkan sedikit nota berkenaan dengan Malaysia dan telah membuat soalan berdasarkan kepada nota yang telah kami sediakan. Soalan senang-senang ja. Fokus kami adalah pelajar sekolah rendah bagi subjek kenegaraan.
Permulaan:
Tajuk mini projek atau courseway yang kami hasilkan adalah bertajuk Malaysia Negaraku. Pada permulaan courseway ini, memaparkan interface Menu Utama yang memberi pilihan kepada pengguna. Terdapat dua menu dalam interface ini iaitu Kenali Malaysia dan Identiti Negara. Menu adalah dalam bentuk grafik butang (button). Apabila pengguna memilih salah satu daripada menu tersebut pengguna akan dibawa ke laman seterusnya.
Dan apabila pengguna memlih jawapan yang betul paparan seperti berikut akan dipaparkan.
2. Lagu Negaraku
Paparan ini menerangkan tentang Lagu Negaraku. Selain itu, pengguna juga boleh mendengar lagu Negaraku dengan menekan butang KLIK UNTUK DENGAR. Actionscript yang digunakan dalam scene ini adalah:
on(release)
{
gotoAndStop ("menu_identiti", 1);
stopAllSounds();
}
Actionscript ini diletak pada BACK button.
Kali ini saya ingin mencoretkan assignment ataupun tugasan satu bagi subjek sistem penggubahan. Tugasan pertama adalah berkenaan dengan FLASH. Tugasan ini dijalankan secara berkumpulan maka tugas yang berat telah menjadi ringan. Saya bersama sahabat seperjuangan saya, cik Junaidah telah menghasilkan satu projek FLASH buat pertama kalinya. Hasil tangan dan buah fikiran kami ini berkaitan dengan Malaysia tercinta. Dalam hasil ini, kami telah mengabungkan sedikit nota berkenaan dengan Malaysia dan telah membuat soalan berdasarkan kepada nota yang telah kami sediakan. Soalan senang-senang ja. Fokus kami adalah pelajar sekolah rendah bagi subjek kenegaraan.
Permulaan:
Tajuk mini projek atau courseway yang kami hasilkan adalah bertajuk Malaysia Negaraku. Pada permulaan courseway ini, memaparkan interface Menu Utama yang memberi pilihan kepada pengguna. Terdapat dua menu dalam interface ini iaitu Kenali Malaysia dan Identiti Negara. Menu adalah dalam bentuk grafik butang (button). Apabila pengguna memilih salah satu daripada menu tersebut pengguna akan dibawa ke laman seterusnya.
Menu Utama
MENU: KENALI MALAYSIA
Katakan lah, pengguna menekan butang Kenali Malaysia, maka pengguna akan dibawa ke laman ini:
Seperti yang anda semua lihat, (budget ramai yang baca).. terdapat empat pilihan menu dan satu butang Home. Elemen yang terlibat dalam interface ini adalah button dan actionscript yang terlibat ialah:
on(release)
{
gotoAndPlay ("nama_page_yang hendak dipaparkan", 1);
}
Semua butang-butang yang ada menggunakan actionscript di atas bagi membolehkan butang-butang ini berfungsi. Seterusnya, apabila pengguna memilih butang Lokasi:
1. Lokasi
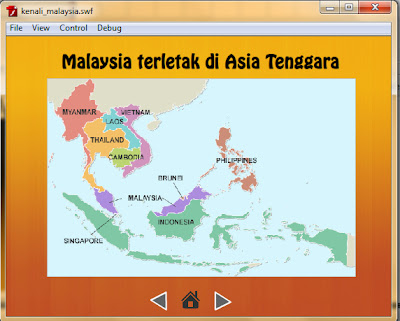
Dalam courseway yang kami hasilkan terdapat tiga paparan lokasi bagi Malaysia. Lokasi pertama memaparkan peta tujuh benua yang mana Malaysia terletak di Benua Asia. Seterusnya, lokasi yang kedua memaparkan peta Malaysia yang terletak di Asia Tenggara dan lokasi ketiga adalah peta Malaysia yang mana memaparkan kedudukan negeri-negeri yang membentuk Malaysia. Elemen yang terlibat dalam interface ini adalah butang previous, next dan Home. Sekiranya pengguna ingin kembali ke menu pengguna bolehlah menekan butang Home.
2. Negeri-negeri
Apabila pengguna memilih menu Negeri-negeri, pengguna akan dapat melihat paparan seperti di atas. Bagi mengetahui maklumat lanjut tentang bendera yang tersusun di kiri dan kanan, pengguna bolehlah KLIK pada gambar bendera tersebut. Elemen bagi bendera ini adalah butang. Contoh: Apabila pengguna memilih atau KLIK pada bendera selangor, paparan seperti di bawah akan dapat dilihat oleh pengguna.
Teknik atau elemen yang terlibat adalah "bagaimana untuk bergerak (move) dari frame tertentu dalam scene itu sendiri. Scene di sini adalah Negeri-negeri di Malaysia. Perkara ini telah dibincangkan dalam bahagian yang lepas (http://vicki-authoring.blogspot.com/2013/04/activity-4.html). Actionscript yang digunakan adalah
on(release)
{
gotoAndStop(("Negeri_negeri_di_malaysia", "selangor"));
}
Seterusnya, apabila pengguna memilih bendera rasmi wilayah persekutuan, pengguna akan dapat melihat terdapat link yang berwarna hijau. Katakan lah, pengguna ingin mengetahui wilayah persekutuan yang wujud di Malaysia, paparan yang memuatkan bendera-bendera wilayah persekutuan akan dipaparkan. Terdapat tiga wilayah persekutuan iaitu, Kuala Lumpur, Labuan dan Putrajaya.
3. Pusat Pentadbiran
Menu seterusnya adalah Pusat Pentadbiran. Interface adalah seperti yang berikut:
Paparan ini memuatkan nota pendek berkaitan Pusat Pentadbiran Malaysia. Seterusnya, apabila pengguna menekan butang Next, pengguna akan dibawa ke paparan soalan.
4. Uji Kefahaman Anda
Soalan pertama dalam uji kefahaman adalah dalam bentuk multiple choice question. Actionscript yang digunakan adalah:
1. Pada butang pilihan B. (Jawapan yang betul)
on (release) {
respond = "Well done! Your answer is correct.";
}
Dan apabila pengguna memlih jawapan yang betul paparan seperti berikut akan dipaparkan.
Pengguna akan terus dapat mengetahui sama ada jawapan yang dipilih adalah jawapan yang betul atau salah.
Actionscript yang digunakan adalah:
1. Paparan "Well done! Your answer is correct.
stop();
var respond;
respond = ""
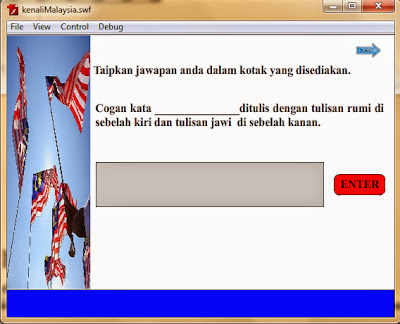
Soalan kedua dan ketiga bagi uji kefahaman adalah soalan berbentuk isi tempat kosong. Pengguna perlu menaip jawapan dalam ruangan yang disediakan. Selepas itu, pengguna boleh menekan butang Enter untuk mengetahui sama ada jawapan yang diberikan betul atau salah. Selain itu, pengguna boleh menggunakan Enter pada papan kekunci.
Actionscript yang digunakan adalah seperti yang berikut:
Butang Enter pada courseway:
on (release)
{
if (answer == "asia")
{
respond = "Tahniah, jawapan anda betul!";
} else
{
respond = "Maaf, jawapan "+ answer +" adalah salah.";
}
}
Butang Enter pada papan kekunci
on (release, keyPress "<Enter>")
{
if (answer == "asia")
{
respond = "Tahniah, jawapan anda betul!";
} else
{
respond = "Maaf, jawapan "+ answer +" adalah salah.";
}
}
Soalan keempat adalah dalam bentuk drag and drop. Paparan adalah seperti berikut.
Pengguna perlu memadankan gambar bendera dengan nama bendera. Pengguna perlu memilih gambar bendera yang betul dan meletakkannya dalam ruang yang disediakan. Actionscript yang digunakan adalah seperti di bawah. Actionscript ini digunakan pada gambar-gambar bendera.
on(press)
{
startDrag(this);
}
on(release)
{
stopDrag();
if((this._x>=157.9)&(this._x<=221.4)&(this._y>=125.1)&(this._y<=154.1))
{
_root.box1.gotoAndStop(2);
}
else
{
_root.box1.gotoAndStop(1);
this._x=48.0;
this._y=288.4;
}
}
Berikut adalah paparan apabila pengguna telah menyusun bendera dengan betul pada ruangan yang betul.
MENU: IDENTITI NEGARA
Identiti negara merupakan bahagian kedua dalam courseway yang telah kami bina. Interface bagi Identiti Negara adalah seperti yang berikut:
Dalam Identiti Negara terdapat enam elemen iaitu Jalur gemilang, Lagu Negaraku, Rukun Negara, Bahasa Kebangsaan dan Bunga Kebangsaan. Bagi menguji tahap pemahaman pengguna soalan berkisarkan identiti negara turut dibina. Tetapi, sebelum menjawab soalan-soalan yang telah diberikan, pengguna haruslah terlebih dahulu membaca nota-nota yang telah diberikan. Hal ini kerana, apabila pengguna telah pergi ke bahagian soalan dan memilih untuk ke soalan yang seterusnya pengguna haruslah menjawab semua soalan sebelum dapat pergi ke Menu.
1. Jalur Gemilang
Dalam paparan ini, penerangan tentang Jalur Gemilang dipaparkan. Untuk ke Identiti Negara yang seterusnya pengguna perlulah menekan butang BACK.
2. Lagu Negaraku
Paparan ini menerangkan tentang Lagu Negaraku. Selain itu, pengguna juga boleh mendengar lagu Negaraku dengan menekan butang KLIK UNTUK DENGAR. Actionscript yang digunakan dalam scene ini adalah:
on(release)
{
gotoAndStop ("menu_identiti", 1);
stopAllSounds();
}
Actionscript ini diletak pada BACK button.
Rukun Negara, Jata Negara, Bahasa Kebangsaan dan Bunga Kebangsaan.
Nota ringkas tentang Rukun Negara, Jata Negara, Bahasa Kebangsaan dan Bunga Kebangsaan.
4. Uji Kefahaman Anda.
Dalam bahagian ini terdapat empat soalan berbentuk aneka pilihan, tiga soalan isi tempat kosong dan satu soalan drag and drop.
Jawapan: A
Jawapan: D
Jawapan: B
Jawapan: C
Jawapan: Perkara 152 (pastikan huruf P pada Perkara adalah huruf besar)
on (release) { if (answer3 == "Perkara 152") {respon3 = "Tahniah. Jawapan anda tepat";
} else {
respon3 = "Sila cuba lagi. "+ answer3 +" tidak tepat.";
}
}
on (release, keyPress "<Enter>") {
if (answer3 == "Perkara 152") {respon3 = "Tahniah. Jawapan anda tepat";
} else {
respon3 = "Sila cuba lagi "+ answer3 +" tidak tepat.";
}
}
Jawapan: Jabatan Penerangan
on (release) { if (answer1 == "Jabatan Penerangan") {respon1 = "Tahniah. Jawapan anda tepat";
} else {
respon1 = "Sila cuba lagi. "+ answer1 +" tidak tepat";
}
}
on (release, keyPress "<Enter>") {
if (answer1 == "Jabatan Penerangan") {respon1 = "Tahniah. Jawapan anda tepat";
} else {
respon1 = "Sila cuba lagi "+ answer1 +" tidak tepat.";
}
}
Jawapan: bersekutu bertambah mutu
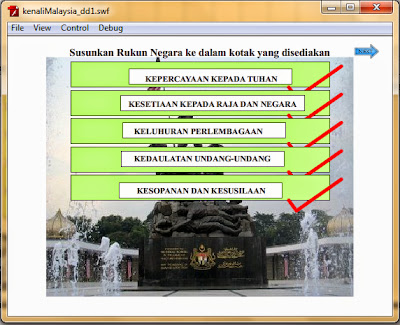
Soalan berbentuk drag and drop adalah berkisar tentang Rukun Negara. Pengguna perlu menyusun Rukun Negara dalam kedudukan yang betul.
Sekiranya pengguna memasukkan Prinsip Rukun Negara pada tempat yang betul, tanda merah akan keluar pada sebelah kanan menandakan pengguna telah meletakkan pada ruang yang betul. Sekiranya salah, prinsip Rukun Negara yang dipilih oleh pengguna akan kembali ke tempat yang sebelumnya. Berikut adalah paparan apabila pengguna selesai menjawab soalan ini.
Setelah selesai menjawab semua soalan, pengguna akan menekan butang NEXT dan paparan seperti gambar di bawah akan dipaparkan. Apabila pengguna memilih butang TAMAT, pengguna akan dibawa ke paparan Menu Utama. Sebaliknya jika pengguna memilih butang KEMBALI, pengguna akan dibawa ke menu IDENTITI NEGARA.
Dengan ini tamatlah alkisah tugasan pertama kami, sebuah mini projek yang bertajuk Malaysia Negaraku. "Kenali Malaysia, Sayangi Malaysia."
Tuesday, May 21, 2013
Creating Database and Tables using PhpMyAdmin
Hello and Hai,
We had move to the next stage of the lesson which is PHP. In this post, I will talk about creating database and tables using PhpMyAdmin. Below is the step by step of creating database and table using PhpMyAdmin. But, before proceed with creating the database, make sure xampp has been installed to your laptop or PC. If you have not installed it yet, please go and get the installer for xampp. It can be download for free. :)
Now, I will proceed with the steps of creating database.
We had move to the next stage of the lesson which is PHP. In this post, I will talk about creating database and tables using PhpMyAdmin. Below is the step by step of creating database and table using PhpMyAdmin. But, before proceed with creating the database, make sure xampp has been installed to your laptop or PC. If you have not installed it yet, please go and get the installer for xampp. It can be download for free. :)
Now, I will proceed with the steps of creating database.
1. If you have Internet Information Services being installed in your machine (PC or laptop) make sure you have stop it first because if it is running XAMPP will not able to connect with port 80 as IIS used the same port. To stop the IIS just go to Control Panel > System and Security > Administrative Tool > Internet Information Services (IIS) Manager > Stop. Below is the interface of IIS Manager for Windows 7. The stop button is on the right hand side.
IIS Manager interface for Window 7.
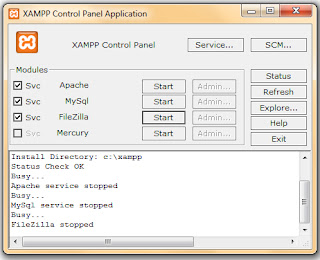
2. Open your XAMPP control panel application. Click the start button for Apache and MySql. Below is the interface for XAMPP control application.
XAMPP Control Panel Application interface. Click start to activate Apache and MySql.
3. After that, open your browser (any web browser) and I am using Google Chrome. Type "localhost" in the address column. The interface of XAMPP will appear. Select your language.
XAMPP interface
4. I select English for language and the interface below appear.
XAMPP for Windows interface.
From the interface above, you can see the menu on your left hand side. Please go through and search for phpMyAdmin which is under the menu for Tools. Click phpMyAdmin. Below is the interface for phpMyAdmin.
5. From picture above, there is column for Create New Database. Here, you will create your database.
Type in your database name. I name my database as data. Then click create.
6. After that, it will direct you to the page which you will create your table. The interface is as following.
Look at the bottom of the picture above, you can see the Create new table on database data. In the column please type in your table name. In the column for Number of fields please type number of attributes for your table. Name, surname or email are the examples of attributes. For my table, I name it as form and there are six (6) fields in the table. Then click GO.
7. After that, table will appear. Fill in the table.
For my table, in the first column I set it for id, type: INT, and I set it as a primary key. Length is 50.
Second column is for surname, length:100 type: VARCHAR.
Third column: firstname, length:100, type: VARCHAR.
Fourth column: email, length: 100, type: VARCHAR
Fifth column: website, length: 100, type: VARCHAR
Sixth column: message, length: 500, type: VARCHAR.
Then click SAVE.
8. Now, you had create your database and table.
That all for now. Thank you.
Saturday, April 20, 2013
Installing IIS
How to install IIS in Windows 7?
Since my operating system (OS) is Windows 7, I will write about how to install IIS in Windows 7. IIS is an abbreviate for Internet Information Services. IIS is test server for Active Server Pages (ASP). Anyone who wish to learn about ASP, you can install IIS for you to test the website that you had developed.
I had install IIS in my laptop using the guide that had been given. Although the guide is for Windows XP Pro, it still can be used because the steps involved is still the same. The differences may in the arrangement of the icons or the icons itself. Just get familiar with the icon.
Step by step IIS installation:
Before proceed to the IIS installation, go to C drive and check whether there is any folder name inetpub. If the folder is exist it mean your machine already install with IIS. If the folder is not exist DO NOT create it manually. (this is what my lecturer highlighted in class).. hehe.. Now check for IIS in administrative tools. Go to Control Panel > System and Security > Administrative Tools > Check for Internet Information Services (IIS) Manager. If you cant see the IIS, you need to install it.
1. Go to Start, click Control Panel.
2. Click Programs. In Programs menu, choose Turn Windows features on and off under Programs and features.
3. Locate the IIS and tick it. Then, click OK.
4. Wait until finish.
Since my operating system (OS) is Windows 7, I will write about how to install IIS in Windows 7. IIS is an abbreviate for Internet Information Services. IIS is test server for Active Server Pages (ASP). Anyone who wish to learn about ASP, you can install IIS for you to test the website that you had developed.
I had install IIS in my laptop using the guide that had been given. Although the guide is for Windows XP Pro, it still can be used because the steps involved is still the same. The differences may in the arrangement of the icons or the icons itself. Just get familiar with the icon.
Step by step IIS installation:
Before proceed to the IIS installation, go to C drive and check whether there is any folder name inetpub. If the folder is exist it mean your machine already install with IIS. If the folder is not exist DO NOT create it manually. (
1. Go to Start, click Control Panel.
2. Click Programs. In Programs menu, choose Turn Windows features on and off under Programs and features.
3. Locate the IIS and tick it. Then, click OK.
4. Wait until finish.
Friday, April 19, 2013
ASP or PHP?
Hello and Hai,
After having our semester break which ended on 14th of April, our class has started as usual. This week, for authoring class we had been introduced to new topic, new knowledge and new media that can be used in teaching and learning. For past about 8 weeks, we had learn about Flash. Start this week which is week 10, we will learn about ASP and PHP which used in website development.
In class, we had been given handout which need to be done in class. Senang cerita adalah Class Activity. The handout is about the difference between ASP and PHP. So, let see what is the difference between ASP and PHP according to the article. :)
1. ASP: Active Server Pages
2. PHP: Hypertext Preprocessor.
- Both of this language are programming language. These languages are used to create websites.
- More dynamic which mean it allow users to interact and exchange information using the website's database.
Environment.
1. ASP
- Works with Microsoft alongside IIS or Internet Information Server.
- Need a Microsoft Server for the website to work.
- Just recently, ASP can run on LINUX with condition an ASP-Apache program is installed on its server.
2. PHP
- Runs using LINUX or UNIX server.
- Now, more updated PHP programs can run on an NT server.
- Also can run in Windows, Solaris, UNIX and LINUX.
Based Language
1. ASP
- Much similar to the syntax and interface of Visual Basic (VB) Programming because basically VB is correlated with Microsoft products.
2. PHP
- Uses C/C++ as base language.
Costing and Expenses
1.ASP
- Need to run on Windows with IIS installed so user will be need to purchase both of these components.
2. PHP
- Run in LINUX server which cost user for free.
Database
1.ASP
- Use MS-SQL as database which the product of Microsoft and user need to buy it.
2. PHP
- More flexible in terms of database connectivity.
- Can connect to several database and common database is MYSQL.
- MYSQL is free.
Loading Speed
1.ASP
- Slower than PHP as ASP uses an overhead server and is uses a COM based architecture.
2. PHP
- Code runs more quicker because it runs in its very own memory space.
Tools
1. ASP
- Might need to buy additional tools to work with its program.
2. PHP
- Tools associated with the program are mostly open source software and user will no need to pay for the additional tools.
Both ASP and PHP have its own advantage and disadvantage. Choosing a programming language is depend on the programmer. Some of the programmer maybe comfortable to use PHP because he or she is good in C++ or C language whereas programmer who is expert in Visual Basic will be comfortable to work with ASP. Apart from that, it will depend on the budget of the website development. If you have a limit budget you will try to seek something that can be get for FREEEEE.. Besides that, maybe you are concerns on website stability and speed. So, choosing a programming language will be depend on web programmer and needed.
*Windows NT
- Family of operating system (OS) produced by Microsoft, first version was released in July 1993.
- Powerful high-level-language-based, processor independent, multiprocessing, multiuser OS.
- Windows 2000, Windows XP, Windows Server 2003, Windows Vista, Windows Home Server, Windows Server 2008, Windows 7, Windows Server 2008 R2, Windows 8 and Windows Server 2012 are the members of the Windows NT family, even they are not branded using the names "Windows NT".
Love
-Vicki-
Subscribe to:
Comments (Atom)